

Founded in 2012, Lyft is a ridesharing company that connects passengers with drivers through a mobile app. More recently, Lyft has extended its services into the micromobility market to provide more transportation options and alleviate traffic congestion in urban areas. Lyft's Bikes and Scooters division is focused on offering shared electric bikes and scooters in various cities across the US and Canada.
I led product experience design in Lyft’s Bikes and Scooters division, working as a member of the Industrial Design team. Designing unconventional interfaces and UX for Lyft's shared vehicle ecosystem was a uniquely rewarding experience that allowed me to collaborate with many talented people.
Lyft EBike
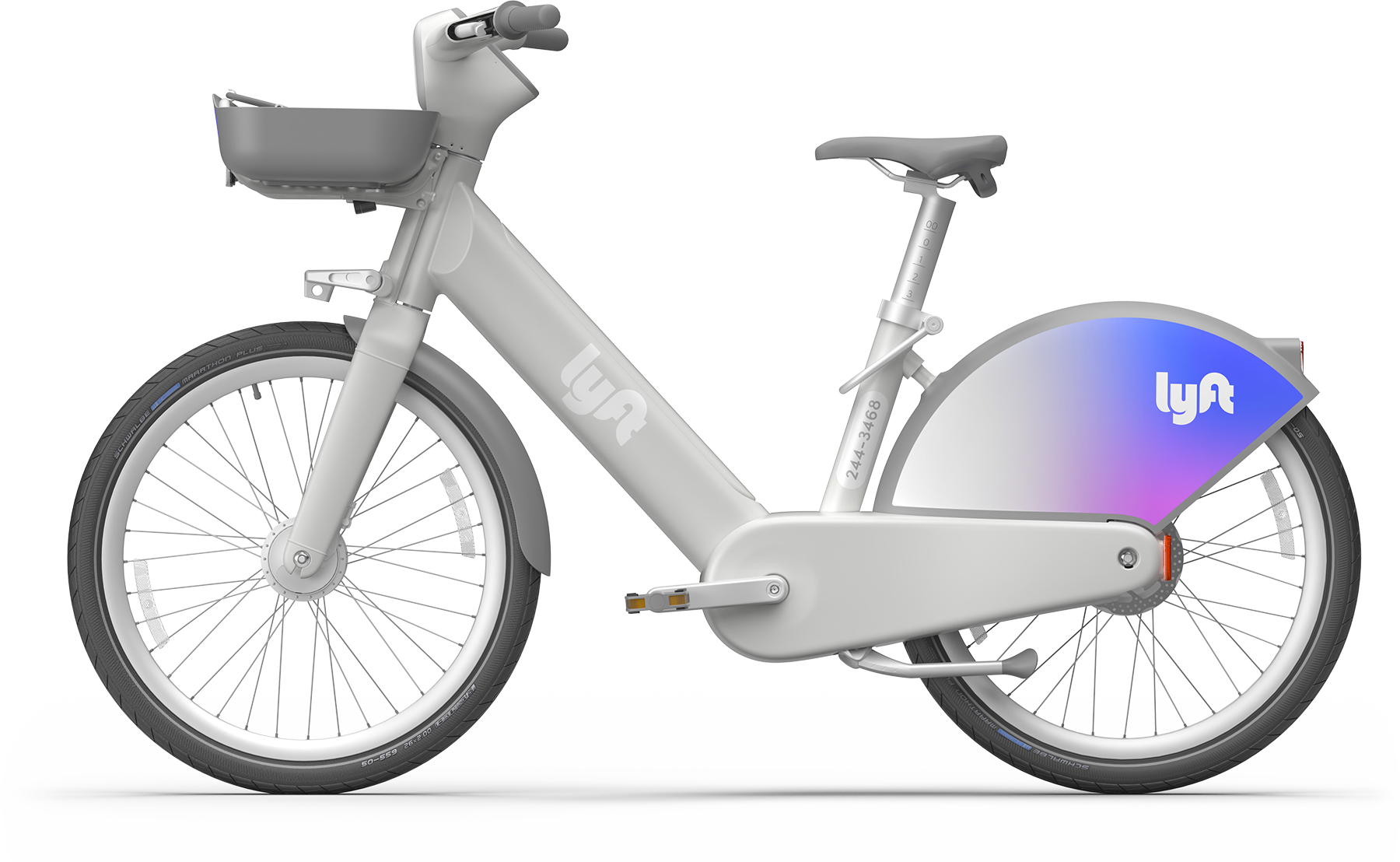
In 2021, Lyft launched its new EBike, setting a new standard for bikes in the shared mobility space. This shared bike is designed for urban environments and is available for rental through the Lyft app in participating cities. There are about 10,000 of these bikes nationwide.
The bike was designed in-house by our team, and I was responsible for hardware UX/UI design. It has several innovative interface features that I was instrumental in creating, including an LED beacon on the front and an integrated screen with speaker in the center of the handlebars.
ID: Merric French

EBike user experience
It's my job to understand different types of users and define how they will specifically interact with the product based on their needs. This can require months of extensive research, design iterations, cross-team collaboration, field testing, and validation. For the EBike, I had to consider many additional factors that influence the rider's journey, including the bike itself, onboard interfaces, the Lyft app, parking stations, and environmental conditions.
When designing user journeys, which cover a user's end-to-end experience with the product, I create visual maps that provide both a both a broad overview and specific details about each step. These documents help ensure teams stay aligned with the design intent and keep the big picture in mind. As the UX evolves, these diagrams become increasingly detailed and cohesive.
Ergonomics
A shared bike must accommodate adult riders of all shapes and sizes, and our team invested a great deal of effort in making sure it would succeed in doing so. Working with our resident human factors expert, I helped resolve critical ergonomic decisions for the bike’s design by producing detailed visualizations of different rider types.
Beacon
Rider safety was the top UX priority for this project. While the bike has a headlight, it’s positioned beneath the basket, and isn't always directly visible. Working closely with the rest of ID and multiple engineering teams, I designed this prominent LED feature to enhance rider visibility and allow the bike to clearly signal its status when needed.. The beacon also functions as a recognizable brand element, particularly at night.
For riders
I designed the beacon to display a wide range of colors and animations, integrating its behavior as a key element of the bike’s overall UI/UX.
Public-facing behavior must comply with local regulations, which strictly limit what can be shown while the bike is moving. When parked at a station, it's possible to do more interesting things with colors and animations. I designed a "find my bike" feature that allows users to trigger a personalized locator animation from the Lyft app.
For internal operations
Bikes with issues that can’t be resolved in the field are picked up for maintenance and stored in warehouses until they are fixed. In these environments, where there may be hundreds of bikes in one place, the beacon serves as a valuable visual indicator of each bike’s operational status.
I designed operations-specific beacon behavior to substantially increase workflow efficiency in these environments. Field and warehouse technicians may trigger beacon behavior remotely using internal apps, allowing them to easily evaluate bikes en masse, locate specific vehicles, and more.

Cockpit UI
A major UX challenge with shared bikes and scooters is that certain types of critical information can't be easily communicated without a screen. On previous bikes, decals and LEDs had proven inadequate for reliably indicating vehicle status, clarifying important instructions, and providing clear feedback. Too many of the older bikes were not being secured properly after use, which caused higher theft rates and extra charges for riders. This communication bottleneck was costing a lot of money.
Working with ID and engineering teams, I proposed and oversaw the implementation of a daylight-readable integrated display and speaker to solve this problem and unlock opportunities that were yet unexplored in the shared vehicle space.
The ability to display dynamic, contextually helpful information to riders has great potential for improving the rider experience. I designed the UI to provide basic, contextually-appropriate vehicle information in ways that prioritize clarity, safety, and glanceablity.
Vehicle status
Contextual instructions
Clear feedback
Internal operations

Lyft Pillar Dock
Lyft is the USA’s largest provider of shared bikes and scooters, operating eight systems in the United States and supplying over 45 markets across 15 countries worldwide.
The Pillar project represents the first major update to Lyft’s station-based dock design since Lyft entered the bike share business. I was responsible for designing the user interface and interactions.
The original dock system, then roughly a decade old, generated tons of useful data regarding how docks are used and abused, how and when they fail, and how much they cost to maintain. In 2020, the decision was made to redesign the entire docking system in alignment with Lyft's current business goals and the many insights this data has yielded.
Pillar Dock ID: Erik Askin
Top image credit: Lyft
Station with original docks, NYC
Original dock UI
A better dock experience
The biggest advancements in the new dock are due to the exceptional work of talented industrial designers and engineers, as the physical and mechanical enhancements alone make it fundamentally superior to the previous design. Equipped with solar panels, each new dock generates sufficient power to function independently, eliminating the need for an external power supply.
I designed the new dock's user interface to prioritize clear communication and ease of use. Because the dock operates autonomously using solar power, conservation of electricity must also be a top priority. To solve the problem of displaying the dock's status persistently without using LEDs, we implemented a flip dot-based status display that requires virtually zero power.
ID: Erik Askin
Flip dot status indicators
The new docks' solar-powered design required the new UI to be extremely power-efficient. The old design’s LED-based status indicators were replaced with electromechanical flip dots, inspired by bus destination signs and sports scoreboards. These small discs can be magnetically flipped to reveal or hide a reflective indicator, consuming minimal power and retaining their state indefinitely. I designed these to be iconic, easily discernible, and highly visible in urban environments.
UX Animatics
When designing interfaces and interactions for a complex system, I often create simple animatics to show specifically how things should work. Visuals like these are useful for getting teams aligned and ensuring everyone understands what proper implementation looks like. For the Pillar dock, these were particularly helpful in reaching consensus around appropriate UI behavior.
Press and recognition
More information
Lyft's talented industrial designers deserve most of the credit for bringing these products into the world, and it was a thrill working with them to make it all happen. We received some recognition for our efforts, summarized below.
Lyft EBike
Lyft Pillar Dock
Press and recognition
Lyft's talented industrial designers deserve most of the credit for bringing these products into the world, and it was a thrill working with them to make it all happen. We received some recognition for our efforts, summarized below.
Lyft EBike
Lyft Pillar Dock
More information
Let's talk
Do you have a project that could use my help?
Let's make something cool together.
© 2026 Jeff Boyd. All rights reserved.
All trademarks are the property of their respective owners.




